Take advantage of TaskbarItemInfo to show Windows 7 Taskbar Thumbnail Buttons in WPF.
In this post, I am going show how we show Taskbar Thumbnail Buttons for windows application. Just we need to take advantage of TaskbarItemInfo control to show option to control you application, when user mouse over on you application icon on taskbar it will show those options.
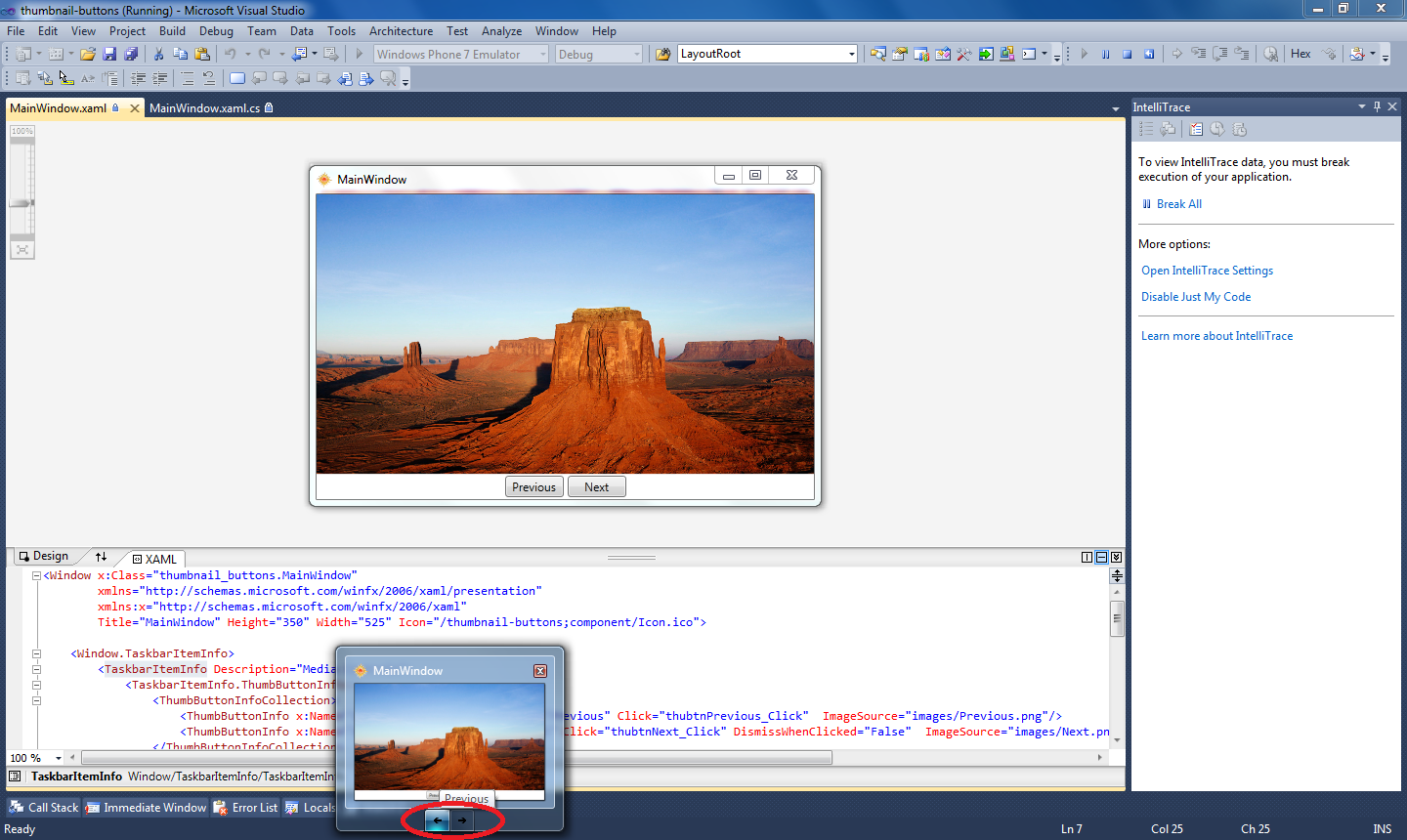
Please check with below image, so you will understand better.

And here is my code
XAML code :-
xmlns=”http://schemas.microsoft.com/winfx/2006/xaml/presentation”
xmlns:x=”http://schemas.microsoft.com/winfx/2006/xaml”
Title=”MainWindow” Height=”350″ Width=”525″ Icon=”/thumbnail-buttons;component/Icon.ico”>
<Window.TaskbarItemInfo>
<TaskbarItemInfo Description=”Media Controls”>
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo x:Name=”thuBtnPrevious” Description=”Previous” Click=”thubtnPrevious_Click” ImageSource=”images/Previous.png”/>
<ThumbButtonInfo x:Name=”thuBtnNext” Description=”Next” Click=”thubtnNext_Click” DismissWhenClicked=”False” ImageSource=”images/Next.png”/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height=”*” />
<RowDefinition Height=”Auto” />
</Grid.RowDefinitions>
<Image Name=”imgViewer” Grid.Row=”0″ Source=”play/1.jpg” VerticalAlignment=”Stretch” Stretch=”UniformToFill” />
<Grid Grid.Row=”2″>
<StackPanel Orientation=”Horizontal” HorizontalAlignment=”Center”>
<Button x:Name=”btnPrevious” Content=”Previous” Margin=”2″ MinWidth=”60″ Click=”btnPrevious_Click”/>
<Button x:Name=”btnNext” Content=”Next” Margin=”2″ MinWidth=”60″ Click=”btnNext_Click”/>
</StackPanel>
</Grid>
</Grid>
</Window>
And here is my C# code, this just for sample code
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;namespace thumbnail_buttons
{
///
/// Interaction logic for MainWindow.xaml
///
public partial class MainWindow : Window
{
int i = 1;
public MainWindow()
{
InitializeComponent();
btnPrevious.IsEnabled = false;
thuBtnPrevious.IsEnabled = false;
}
private void btnPrevious_Click(object sender, RoutedEventArgs e)
{
Previous();
CheckBtnStatus();
}
private void btnNext_Click(object sender, RoutedEventArgs e)
{
NextImage();
CheckBtnStatus();
}
private void thubtnPrevious_Click(object sender, EventArgs e)
{
Previous();
CheckBtnStatus();
}
private void thubtnNext_Click(object sender, EventArgs e)
{
NextImage();
CheckBtnStatus();
}
void NextImage()
{
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@”play/” + (++i) + “.jpg”, UriKind.RelativeOrAbsolute);
bi.EndInit();
imgViewer.Source = bi;
}
void Previous()
{
BitmapImage bi = new BitmapImage();
bi.BeginInit();
bi.UriSource = new Uri(@”play/” + (–i) + “.jpg”, UriKind.RelativeOrAbsolute);
bi.EndInit();
imgViewer.Source = bi;
}
void CheckBtnStatus()
{
btnNext.IsEnabled = (i == 4) ? false : true;
thuBtnNext.IsEnabled = (i == 4) ? false : true;
btnPrevious.IsEnabled = (i == 1) ? false : true;
thuBtnPrevious.IsEnabled = (i == 1) ? false : true;
}
}
}
Here this few lines of XAML code for windows taskbar thumbnail buttons important Xaml code
<TaskbarItemInfo Description=”Media Controls”>
<TaskbarItemInfo.ThumbButtonInfos>
<ThumbButtonInfoCollection>
<ThumbButtonInfo x:Name=”thuBtnPrevious” Description=”Previous” Click=”thubtnPrevious_Click” ImageSource=”images/Previous.png”/>
<ThumbButtonInfo x:Name=”thuBtnNext” Description=”Next” Click=”thubtnNext_Click” DismissWhenClicked=”False” ImageSource=”images/Next.png”/>
</ThumbButtonInfoCollection>
</TaskbarItemInfo.ThumbButtonInfos>
</TaskbarItemInfo>
</Window.TaskbarItemInfo>
So, don’t forget to create taskbar thumbnail buttons for your Application
Enjoy while coding..!
Thanks,
Naga Harish.
