Hi, In this post we are going to have a talk about Titanium Locale module. We are so happy that we got many mails, good comments with 5 star rating for version one modules. Many developers contacted us about Locale module whether it will work with Titanium 6.0+ and 64 bit etc.. And most of them asked about how to load new locale strings once language changed in settings screen in application, with out restart.

Before going to talk in detail about this question. Here are the few highlights of Locale module.
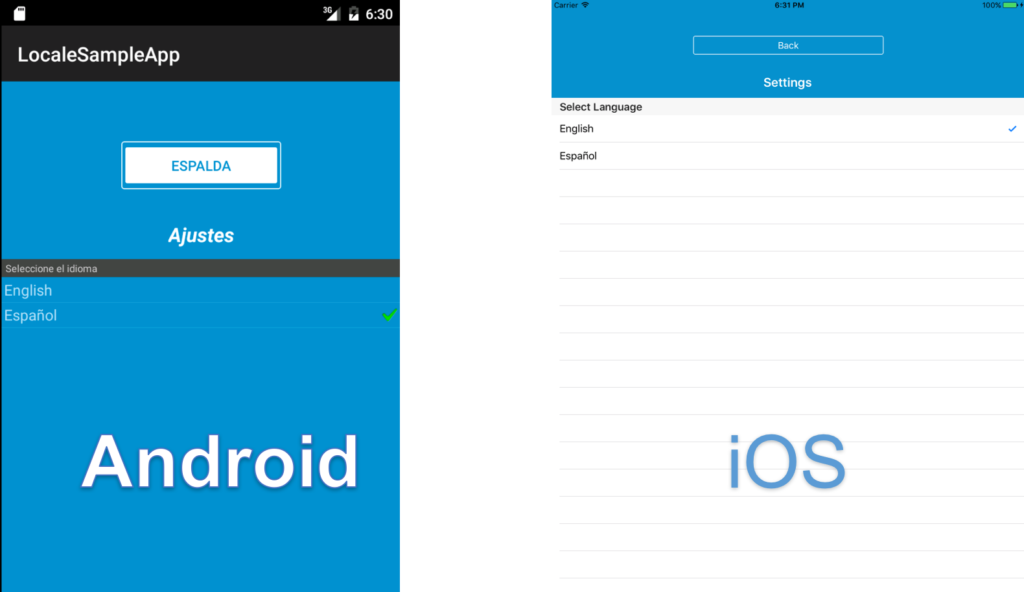
- Locale module will support Both iOS and Andriod.
- Locale/Language change inside app itself, no restart required (need to apply small logic).
- Max you need to write 5-10 line of code, to implement Locale inside application. So less worry.
- This is free trial version available, please try with it before go for full version.
- Our support is active. We will try to help you about queries regarding module.
- Test with latest version of Ti SDK 6.0+ and it is working fine
- All Locale strings will be in strings.xml, so it is very clear.
- Many developers are using it already. So no question about app store submission issues.
Come back to the main question we got from developer is Locale module supports language inside app and will it need to restart the app?
Our module will help to change locale inside application. It won’t render/change UI element witch is already render on the screen. Before change the language/locale, in settings screen or some other place. So app need to force close and reopen it again to see new language labels and texts.
But, if you apply small logic you can change text and labels with out restart. Here is a sample code about how to change app locale with out restart. github LocaleSampleApp – rish7 or download source code.
It is just demo code, please apply logic which suits to your application. The logic after language selected is most important. See in demo app settings.js controller, for quick view see below code block.
Save locale code in App properties. and call Locale module setLocale with new Locale string (“en” or “es”…) as parameter. And then open loading screen, close settings and landing screen(in demo app case) background.
table.addEventListener("click", function(e){
//if current and select language is same, do nothing
if(e.row.hasCheck) return;
//otherwise apply logic
var selectedLocale = (e.index == 0)?"en":"es";
//Save locale in app settings - We need it in alloy.js (Important for Android)
Ti.App.Properties.setString("Selected_locale", selectedLocale);
//Calling Locale module method to update locale for current app..
Alloy.Globals.Locale.setLocale(selectedLocale);
//Open again for landing screen. Apply own logic to show screen which you want to show based on app
var indexWin = Alloy.createController('index').getView();
indexWin.open();
//Close other windows -- Apply your logic here
args.landingWin.close();
$.win_settings.close();
});
And then very important for Android app, add below line in Alloy.js. For iOS we can ignore this. But it is go to have. Even something went wrong also when app is getting start it will take the user selected locale and applies.
Alloy.Globals.Locale.setLocale(Ti.App.Properties.getString("Selected_locale","en"));
In demo app Locale module is added in alloy.js, so only we called this method in alloy to make sure locale is applied.
Alloy.Globals.Locale = require('com.shareourideas.locale');
This module is free to trial and available for both Android and iOS from Appcelerator Titanium marketplace. Here are the download links.


