Appcelerator Titanium’s TableView supports search by setting searchBar value to Ti.UI.searchBar . So, when we use this searchBar view it will automatically filter row which is having title with search content existing in that row title. For example our data is like this
var data = [
{title:”Title” //this will search automatically },
{title:”Title” //this will search automatically },
:
];
or
var row= Ti.UI.createTableViewRow({
title:”HERE TITLE” //It will search automatically
});
But it is not possible all the time. Because some time we are get different data from server API call. For example like this

var data = [
{
title:”Title”, //this will search will automatically
site:”[SITE URL HERE]”
},{
title:”Title”, //this will search will automatically
site:”[SITE URL HERE]”
},:
];
So, we need to provide search for site instead of Title.
For this we have an attribute in a TableView, that is filterAttribute to our own data value.
Code:-
var tabel= Ti.UI.createTableView({
data:data,
search:searchBar,
filterCaseInsensitive:false,
filterAttribute:’site’
});
So, you can see how it will work with filterAttribute in above image.
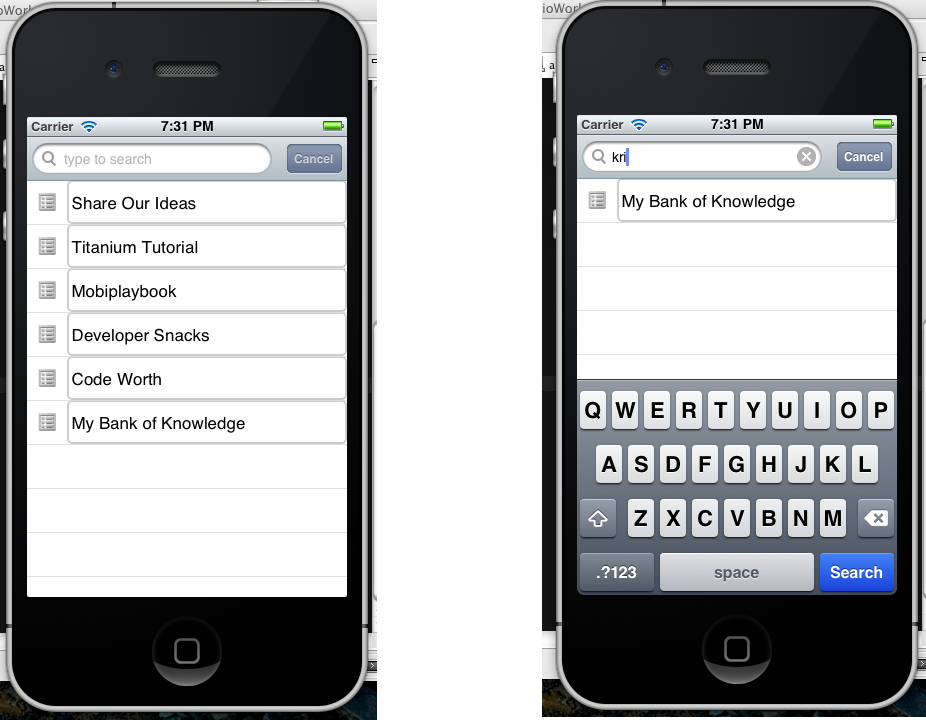
Even we can also do same thing for custom TableRowView check with this below code and image. I created custom row using image and label. you can see in this below image how the output look like…

var myData=[
{name:’Share Our Ideas‘,site:’shareourideas.com‘},
{name:’Titanium Tutorial‘,site:’titaniumtutorial.com‘},
{name:’Mobiplaybook‘,site:’www.mobiplaybook.com‘},
{name:’Developer Snacks‘,site:’www.developersnacks.com‘},
{name:’Code Worth‘,site:’www.codeworth.com‘},
{name:’My Bank of Knowledge‘,site:’krish.codeworth.com‘}
];var searchBar=Ti.UI.createSearchBar({
showCancel:true,
hintText:’type to search’
});
searchBar.addEventListener(‘cancel’,function(e){
searchBar.value=””;
});var tabel= Ti.UI.createTableView({
search:searchBar,
filterCaseInsensitive:false,
filterAttribute:’site’
});var rows=[];
for(var item in myData)
{
var row=Ti.UI.createTableViewRow({
site:myData[item].site
});
var img=Ti.UI.createImageView({
image:’KS_nav_ui.png’,
height:30,
width:30,
left:5,
top:5,
});
row.add(img);
var label= Ti.UI.createLabel({
text:” “+myData[item].name,
left:40,
borderColor:’#CCC’,
borderRadius:5,
borderWidth:2
});
row.add(label);rows.push(row);
}tabel.setData(rows);
You can get all above code in my github here https://github.com/rish7/TiTableView
please change app_plan.js to with just plan data with out custom row view.

Nice Post