In previous post we seen few HTML5 input type (Text, Email, URL and Number ) and iOS keyboard type when we focus on the input.
Check with few more keyboard type in iOS and Android in this post : HTML5 inputs and PhoneGap – iPhone and Android
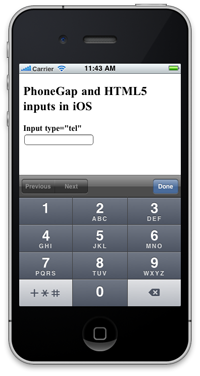
now <input type=”tel” name=”txtPhone”/>

and finally, when I try with type=”range”. it is also working fine in iOS. for example
<input type=”range” name=”points” min=”1″ max=”10″ /> by default it is that input value set to 6 and when I try to enter alphabets and done.. it is removing that alphabets and set that value to 10. Even when I enter more the max number for example 12 it is reset to 10.
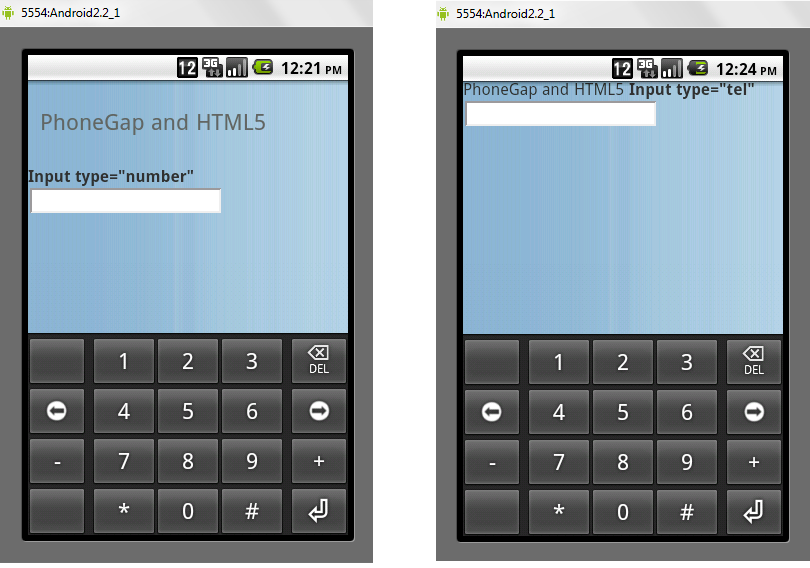
 Android 2.2 and later versions support HTML5 input type number and tel
Android 2.2 and later versions support HTML5 input type number and tel
 in this above screenshot show android keyboard type when we set type to number or tel. like this
in this above screenshot show android keyboard type when we set type to number or tel. like this
<input type=”number” /> –Left
<input type=”tel” /> — Right
Check with few more keyboard type in iOS and Android in this post : HTML5 inputs and PhoneGap – iPhone and Android
Windows Phone also will support HTML5 input type and it will automatically changes keyboard layout. I am unable to add screenshot windows phone 7.5 mango for now. Because I am having problem with WDDM version.
HTML5 input types more details here http://www.w3schools.com/html5/html5_form_input_types.asp

One thought on “HTML5 inputs and PhoneGap – iPhone and Android 2”