In this post I am going to talk about HTML5 controls in PhoneGap. Not only PhoneGap we can also use this input in mobile based web site too.
HTML5 is the next generation of HTML. In one word I can say HTML5 make web more Rich.
PhoneGap is popular Cross platform framework in mobile world. it will support for all top mobile OS. Few weeks before there release beta version for Windows Phone 7.5 Mango.
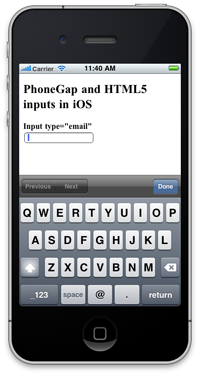
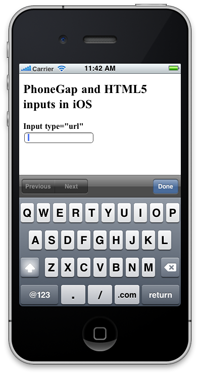
I captured few screenshots from iOS, we can see different keyboards for input types Email,URL, Number and tel
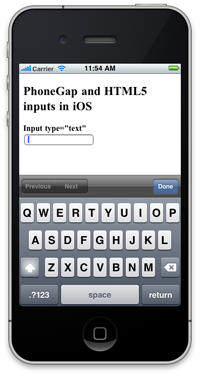
If we add normal input it will display like this,
HTML code:
<input type=”text” name=”txtName” />

<input type=”email” name=”Email”/>
 <input type=”url” name=”urlAddress”/>
<input type=”url” name=”urlAddress”/>

<input type=”number” name=”txtNumber”/>

Check with few more keyboard type in iOS and Android in this post : HTML5 inputs and PhoneGap – iPhone and Android 2
HTML5 input types more details here http://www.w3schools.com/html5/html5_form_input_types.asp

What\\\’s up admin
I found your website is so creative, especially in Android Products part
Very amazing for me
I wish you always update this helpfull website, so I can easily find nice informations about Android
Salute
I am not that much good in Android… you can follow me in twitter to get more updates on Android..
is not working , still showing full keyboard
Hi @shemulworld:disqus , Can you tell me which device your running and OS version also.. lower version won’t support html5 input types.. and also make sure the input HTML code is correct.. Here I am seeing /” as extra value..