HTML5….. What is it?
# This not just another version of HTML to present content for the World Wide Web.
# It is not one technology, it is HTML5 = HTML + CSS3+ Javascript
# Yep!, it was proposed by Opera Software.
# The aim of HTML5, give more power to WEB with multimedia, graphics & hardware acceleration.
# Get access to local resources, almost with out Plugin. very interesting!
# Human readable and easy to understand by computer programs.
[slideshare id=12538860&doc=html5-new-120414094357-phpapp01]
- Let’s see, What is New in HTML5?
• New Elements
• New Attributes
• Full CSS3 Support
• Video and Audio
• 2D/3D Graphics
• Local Storage
• Local SQL Database
• Web Applications
• Javascript
- Let’s see, What is New? (cont..)• There are new tags for content re present…• For E.g. :- <nav /> , <header />, <section />, <article /> and few more• And also new Attributes• autocomplete, novalidate, placeholder, required, draggable and many more
- In Multimedia and Graphics• New tags <video />, <audio />, <canvas />, <svg /> and CSS3 2D/3D• So, no need to have plugins to play video or audio.• We can have fully access for those elements to apply styles and customization with CSS and JS
- Javascript Changes• Javascript workers• XHTMLHttpRequest 2• GeoLocation• Drag and Drop• File API
- Web Applications• Local data storage• Local SQL database• IndexDB• Application cache
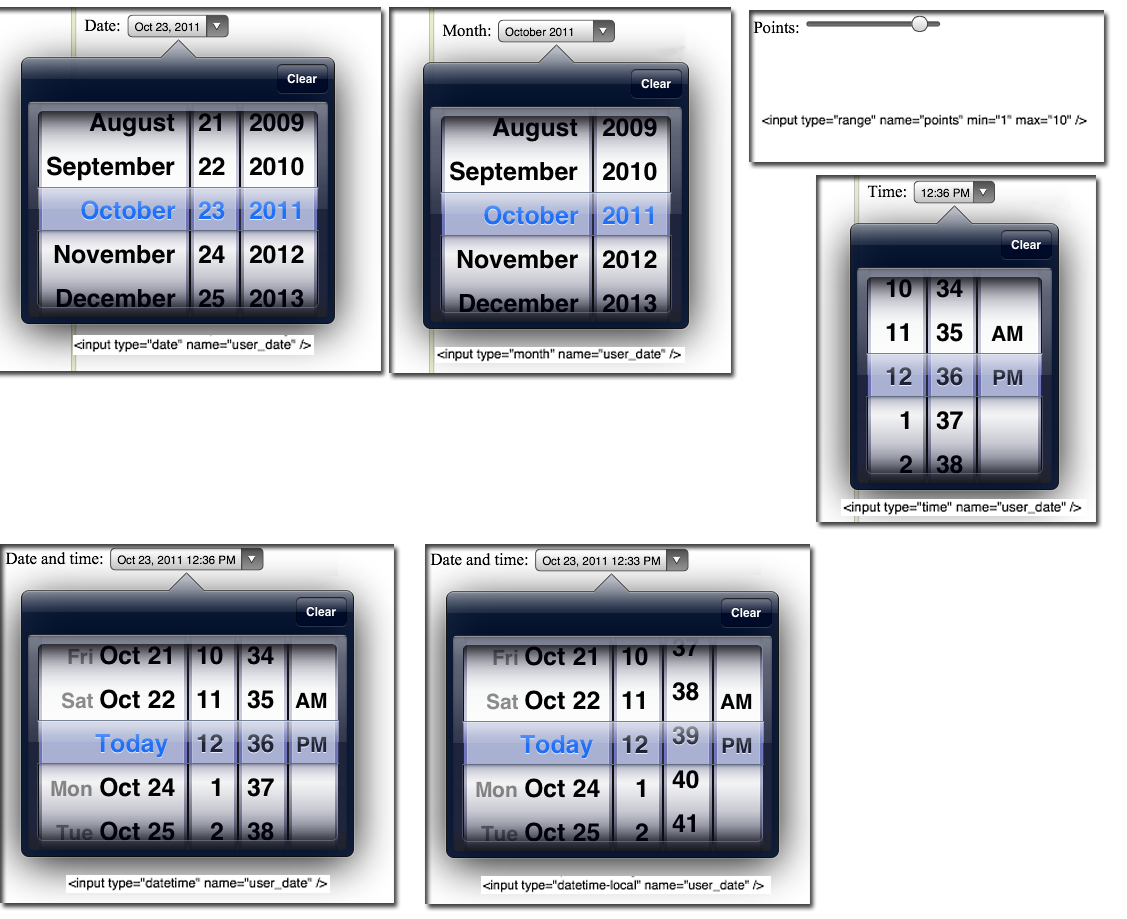
- New Input Types• Color, Date Time, Email, Range, Tel, URL and few more..• This really very usefully when we are using Touch devices (Smart phone and Tablets).

- Backlogs of HTMl5• HTML5 doesnt include digital rights management (DRM) technology to prevent copying, many content owners prefer proprietary, DRM-friendly formats such as Flash or Silverlight.• All HTML5 features not working in All major browsers.• Video formats there are 3 HTML5 video formats. Each browser following there own format. Audio also same.
- Can we start using HTML5?• Yes, it is right time to start developing HTML5 although it is under work and review.• Few features not supported in some major browsers.• We can use few frameworks to bring same experience in all Browsers.• For example :- modernizr• HTML5, is not only for WEB, we can use those features in Cross Platform apps (E.g. :- PhoneGap)
