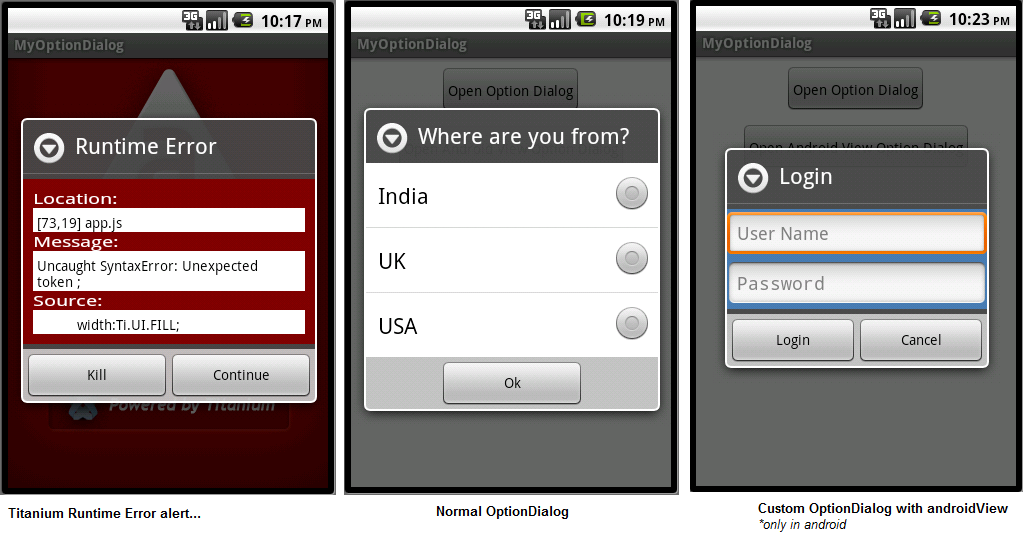
In this post we will see how to create a customize OptionDialog in Android, remember only in Android. Did you see Titanium Runtime error notification dialog box. It’s OptionDialog box? Yes it is. We can also create same Custom option Dialog box, we have a property for this in optionDialog, it is AndroidView .

Ok let see How to create, first check with Appcelerator Titanium developer documentation http://docs.appcelerator.com/titanium/2.1/index.html#!/api/Titanium.UI.OptionDialog-property-androidView
We can pass Ti.UI.View to androidView. So here I am creating a login view like this
var loginView =Ti.UI.createView({
layout:'vertical',
backgroundColor:'#467cb3'
});
var txtUserName = Ti.UI.createTextField({
hintText:’User Name’,
top:2,
width:Ti.UI.FILL
});
loginView.add(txtUserName);
var txtPassword = Ti.UI.createTextField({
hintText:’Password’,
passwordMask:true,
top:2,
width:Ti.UI.FILL
});
loginView.add(txtPassword);
And now just assign the loginView to androidView of OptionDialog.
Like this
Ti.UI.createOptionDialog({
title:'Login',
buttonNames:['Login','Cancel'],
androidView:loginView;
});
You Can check with my full code here in Github.

Can we have Date picker in Option dialog
Date Picker is also show same like OptionDialog box only. So, better show Date picker itself.
Any way to create custom view on iOS???